如何给 Nobelium Blog 设置个人头像
date
Oct 24, 2022
slug
nobelium-blog-user-avatar
status
Published
tags
Tool
summary
type
Post
- 复制 Nobelium 数据库至自己的 Notion
- Fork Nobelium repository 并一键部署至 Vercel
- 获取 NOTION_PAGE_ID 后到 Vercel 修改环境变量
- 自定义 blog.config.js,提交后 Vercel 等待自动部署
从部署完成至今一年有余,一直觉得美中不足的是文章内的作者头像是一个丑丑的默认图片。因此我也会时不时进行一些搜索,或者重新读几遍 blog.config.js,想知道是不是自己漏掉了设置。直到这几天到 Closed issue 中才找到答案。

原来作者在 Layouts / layout.js 中第 45 行设置 Nobelium 自动根据邮箱地址从 Gravatar 获取头像,但前提是 blog.config.js 中的邮箱地址是 Gravatar 的有效账户并且账户内存在自定义的头像。否则,Nobelium 就会返回默认值,也就是上图中类似于开机按钮的小圈圈。
那么,现在就来动手设置:
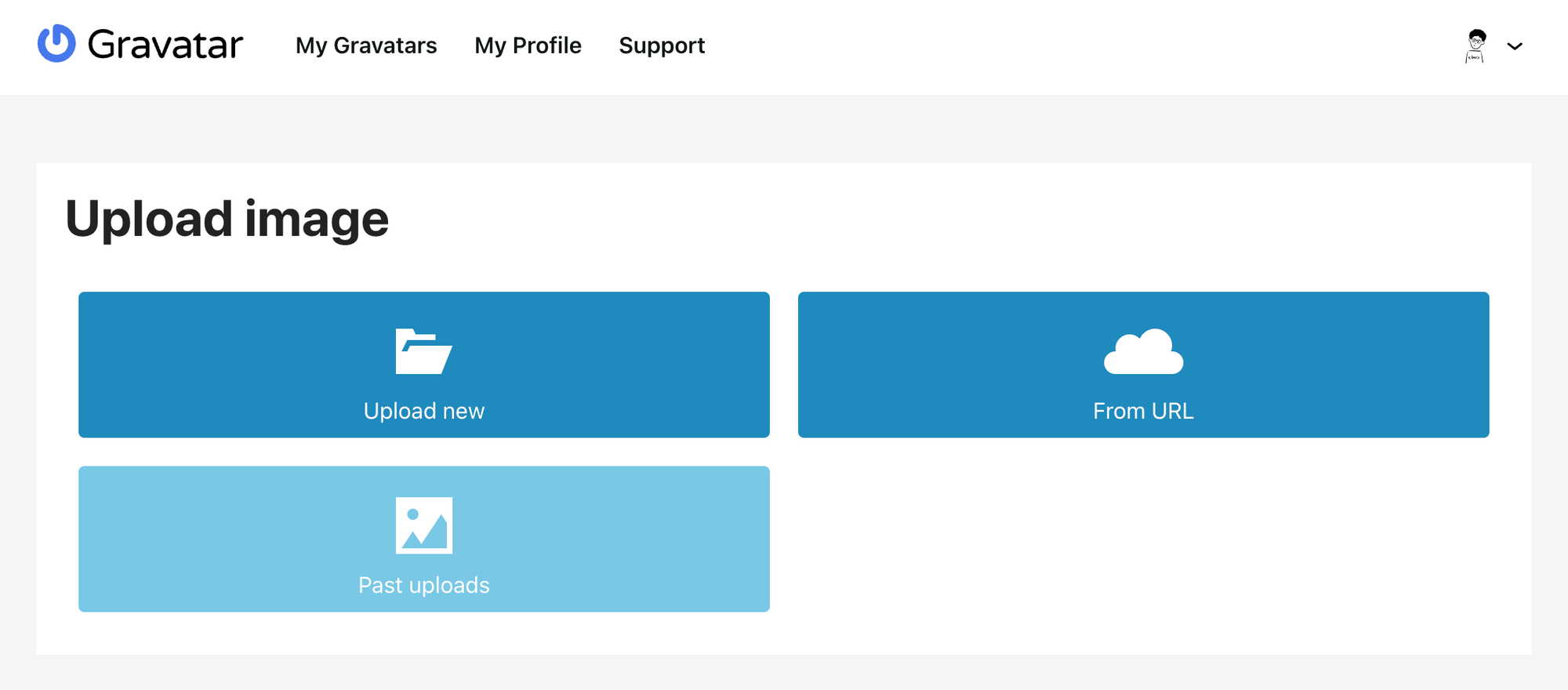
- 打开 Gravatar 首页,创建账户,首先创建 WordPress 账户,再用同一个账户回到 Gravatar 登陆。
- 设置我的第一个 Gravatar 头像,上传照片,裁剪保存。

- 回到 Nobelium 配置文件 blog.config.js 中,在第 4 行讲作者的邮件地址替换成我登录 Gravatar 的邮件地址,提交,等待 Vercel 部署。
- 最后,稍等几分钟,刷新博客文章,就能看到作者头像成功更新咯。